In today’s digital age, creating a website has become more accessible and streamlined than ever before. Thanks to the availability of website templates, individuals and businesses can quickly establish their online presence without the need for extensive technical knowledge or hiring a professional designer. Templates offer a range of advantages, but they also come with their drawbacks. In this article, we’ll explore the pros and cons of using templates in website design and discuss important considerations when choosing to use them.
What are website templates?
Before delving into the pros and cons, let’s define what website templates are. Essentially, website templates are pre-designed web pages that serve as a foundation for creating a website. They typically include the layout, design elements, and sometimes even the content structure. Templates are often available for various platforms, such as WordPress, Joomla, and Shopify, catering to different website needs and industries.
Pros of using templates in website design
Time-saving
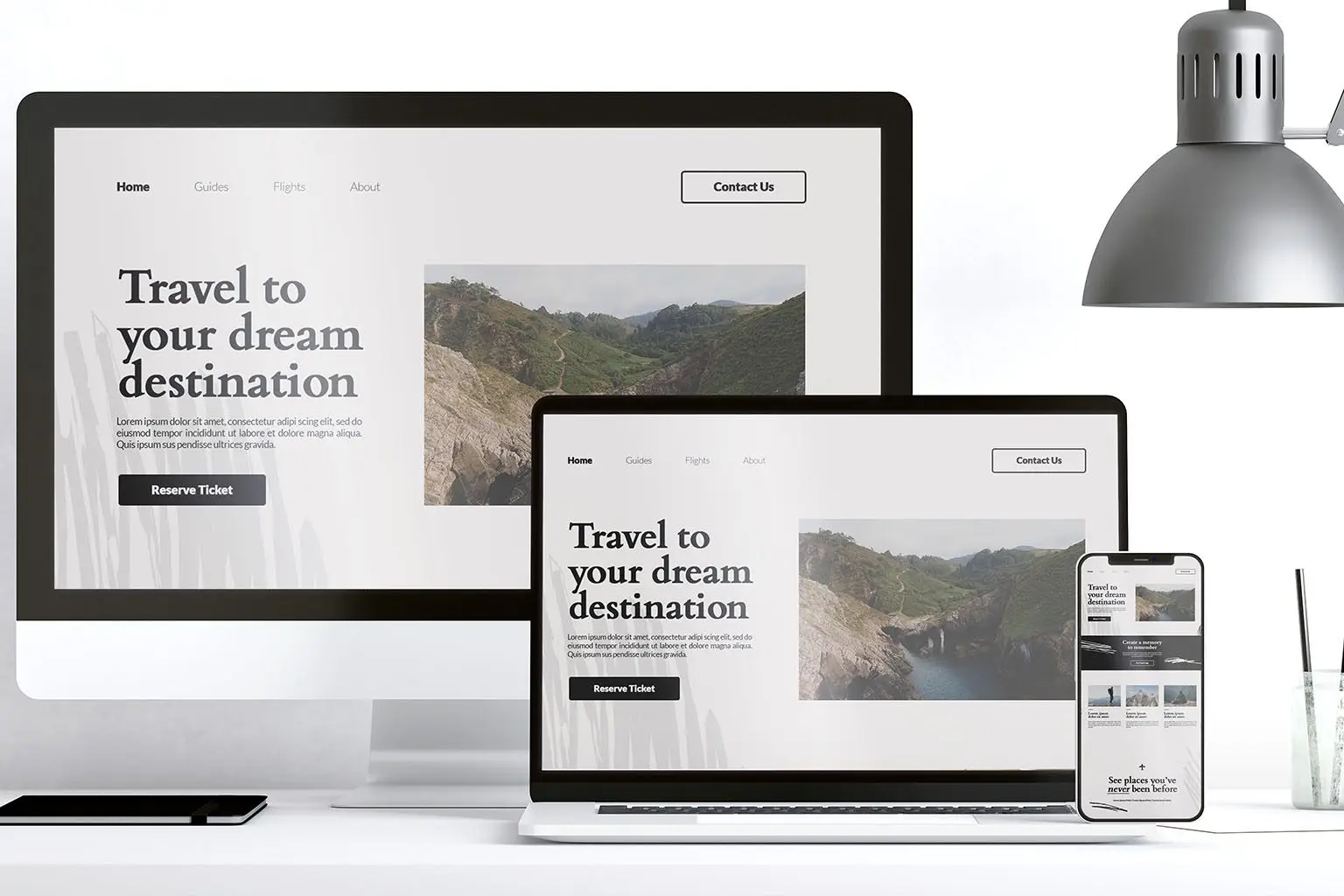
One of the most significant advantages of using website templates is the time-saving aspect. Templates provide a ready-made structure that eliminates the need to start from scratch. Instead of spending hours or days designing and coding every element of a website, templates offer a head start. With just a few modifications, such as changing the colors, images, and text, a professional-looking website can be created in a fraction of the time.
Cost-effective
For individuals and small businesses on a budget, templates offer a cost-effective solution. Hiring a professional web designer can be expensive, especially for those starting out. Templates are often affordable, and in some cases, even free. This affordability allows individuals and businesses to allocate their resources to other important aspects of their online presence, such as content creation or marketing.
Ease of use
Website templates are designed with user-friendliness in mind. They are created to be intuitive and accessible, even for those without technical expertise. Templates often come with drag-and-drop builders or easy-to-use customization options, allowing users to make changes and updates without dealing with complex coding or programming languages. This ease of use empowers individuals to take control of their website and make updates as needed.
Design inspiration
Templates serve as a valuable source of design inspiration. They are often crafted by professional designers who understand the principles of aesthetics and user experience. By exploring different templates, individuals can gain insights into effective design choices, layout arrangements, and color schemes. This inspiration can help them create a visually appealing and engaging website that resonates with their target audience.

Cons of using templates in website design
Lack of uniqueness
One of the main drawbacks of using website templates is the potential lack of uniqueness. Since templates are available to the public, it’s possible that many other websites may be using the same or similar templates. This can result in a lack of originality and differentiation in terms of design and aesthetics. It’s important to consider whether standing out from the competition is a priority for your website and brand identity.
Limited customization
While templates provide a foundation for creating a website, they often come with limitations when it comes to customization. Although you can modify certain elements like colors, images, and text, there may be restrictions on making more significant changes to the layout or structure. This can be a limitation if you have specific design preferences or unique requirements for your website.
Code quality concerns
Website templates are created by various designers and developers, which means the quality of the underlying code can vary. Poorly coded templates may lead to performance issues, slower loading times, or compatibility problems across different browsers or devices. It’s crucial to choose templates from reputable sources or conduct thorough testing to ensure the code quality meets industry standards.
Potential for similar-looking websites
As mentioned earlier, using popular templates can result in many websites looking similar. While this may not be a problem for some industries or individuals, it can be a disadvantage for those aiming for a distinctive and memorable online presence. If your goal is to differentiate your website and establish a unique brand identity, using a template might not be the best approach.
Factors to consider when using templates
When deciding whether to use templates for your website, several factors should be taken into account:
Purpose of the website: Consider the specific goals and purpose of your website. Templates may be suitable for certain types of websites, such as portfolios or small business websites, but may not be ideal for more complex or custom projects.
Target audience: Understand your target audience and their preferences. If uniqueness and a customized experience are important to your audience, investing in a custom-designed website might be a better choice.
Customization options: Evaluate the level of customization available with the template you choose. Ensure it aligns with your design requirements and allows you to tailor the website to your specific needs.
Support and updates: Check if the template provider offers ongoing support, updates, and documentation. It’s crucial to have access to assistance and necessary updates to ensure your website remains functional and secure.
Best practices for using templates
To make the most of website templates, consider the following best practices:
Choosing a reputable source: Select templates from trusted sources or marketplaces that have a track record of delivering high-quality designs. This minimizes the risk of encountering poorly coded templates or templates with limited support.
Customizing the template: Take advantage of the customization options available to make the template feel more unique. Modify colors, fonts, and imagery to align with your brand identity. Additionally, consider tweaking the layout and structure to better suit your content.
Testing and optimizing: Ensure your website functions well across different devices and browsers by thoroughly testing the template. Optimize the performance and loading times to provide a smooth user experience. Regularly update the template and plugins to benefit from bug fixes and security patches.
Conclusion
Using templates in website design can offer numerous advantages, such as saving time and cost, while providing design inspiration and ease of use. However, it’s essential to consider the potential drawbacks, including the lack of uniqueness, limited customization options, code quality concerns, and the possibility of similar-looking websites. By evaluating the specific needs of your website, considering the target audience, and following best practices, you can make an informed decision on whether using templates is the right choice for your online presence.
FAQs
Certainly! Here are some frequently asked questions (FAQs) regarding the use of templates in website design:
While templates provide a starting point for your website, achieving complete uniqueness can be challenging. However, you can customize various elements, such as colors, typography, and imagery, to align with your brand identity. Additionally, consider adding unique content, features, or interactive elements to make your website stand out from others using the same template.
Templates can be suitable for a wide range of websites, including personal blogs, portfolios, small business websites, or even e-commerce stores. However, for more complex or highly customized projects that require specific functionalities or unique designs, a custom-built website might be a better choice.
To ensure code quality, choose templates from reputable sources or marketplaces that have a good reputation for providing well-coded templates. Reading reviews and checking the template’s documentation can also give you an idea of the code quality. Additionally, conduct thorough testing of the template to ensure it performs well and is compatible with different browsers and devices.
If you decide to change your template in the future, it can be a complex process, depending on the level of customization and the content management system (CMS) you’re using. In some cases, you may need to rebuild your website using the new template. However, it’s always a good practice to regularly update your website’s design to stay fresh and up-to-date.
The impact of templates on search engine rankings primarily depends on how you optimize and customize the template for SEO. Templates that are well-structured, have clean code, and provide options for optimizing meta tags, URLs, and content can positively contribute to your website’s search visibility. However, it’s crucial to ensure that the template doesn’t have any technical issues or excessive code that could negatively affect your SEO efforts.
In conclusion, website templates offer time-saving, cost-effective, and user-friendly solutions for creating a website. However, it’s important to consider the potential limitations in terms of uniqueness and customization. By understanding your website’s purpose, target audience, and considering best practices, you can make an informed decision about whether using templates is the right choice for your website design needs.